Background
As we are reaching the mid exam, we were asked to make a game for kindergarten students. So we brainstorming about what type of game that will we make. and finally we decided to make a simple drag and drop game which is called guess the picture, as our lecture said that the game should be an educative game. Basically, this game is trying to improve the student’s knowledge and memory. In the game itself, there will be a blur picture and a short description about the picture and the students should try to guess it by dragging the given word into the given box that are available in the layout. and for the design we will design the layout to be a colorful layout, so that the students will not feel bored when they are playing the game.
Description
This game compose of 2 different categories. and in each categories they have 2 different stages. Stage 1 and stage 2. In stage 1 there will be only picture with 3 to 4 words. and in stage 2 there will be picture within 5 word to 6 word. Each of the player should guess what is the name of the picture by dragging the given word into the given box. and once the player has successfully guess the word, they could go to the next picture or to the next stage.
Gameplay
- Main Menu

This is the first layout of the game. There are Play button and Credits Button
- Category

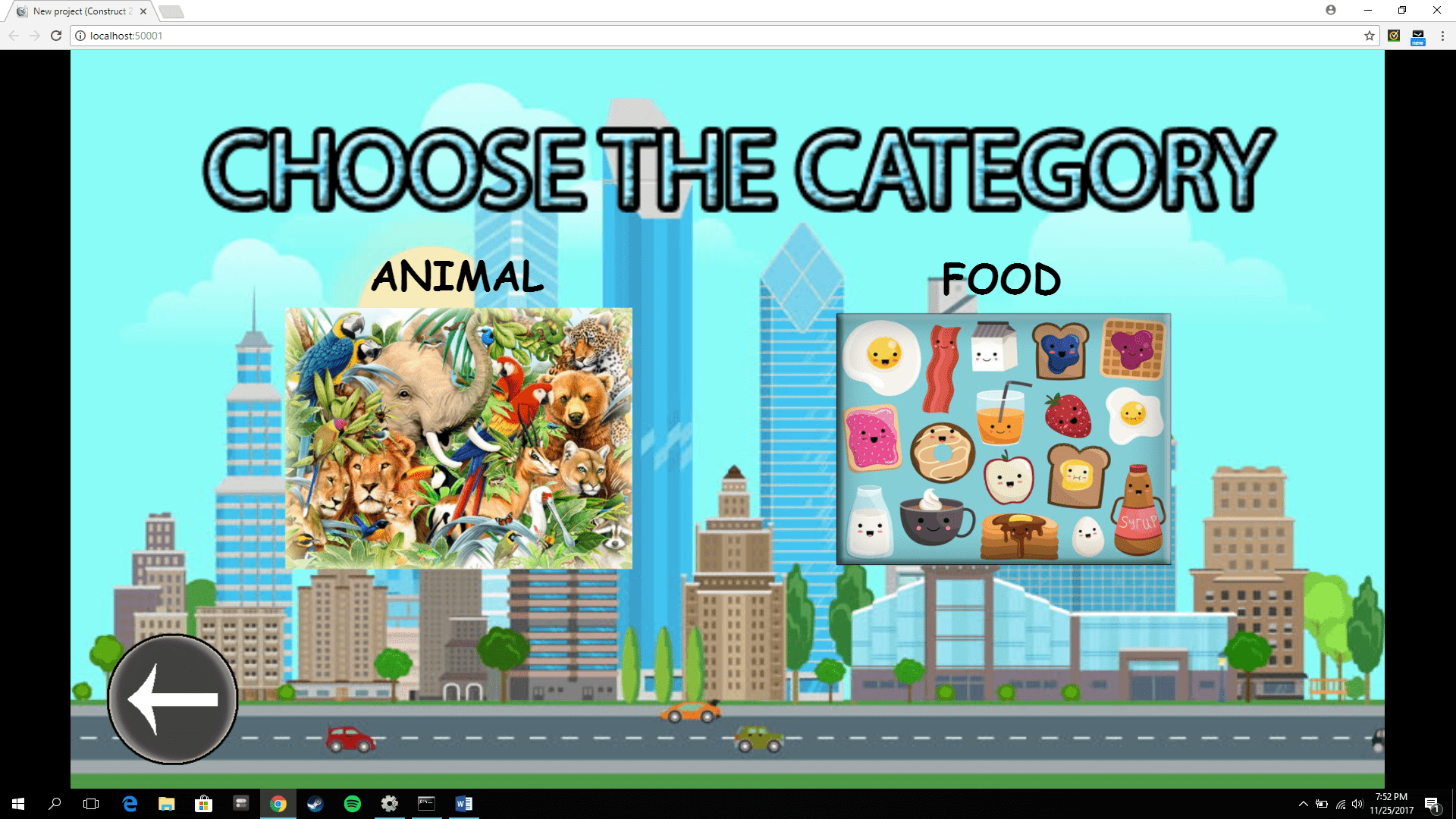
In the next menu, it is the Category Menu. Player could choose which category they want to play. There is Animal category and also Food category. Player could also go back to the previous menu by pressing the back button on the bottom left corner.
- Category 1 (Animal)

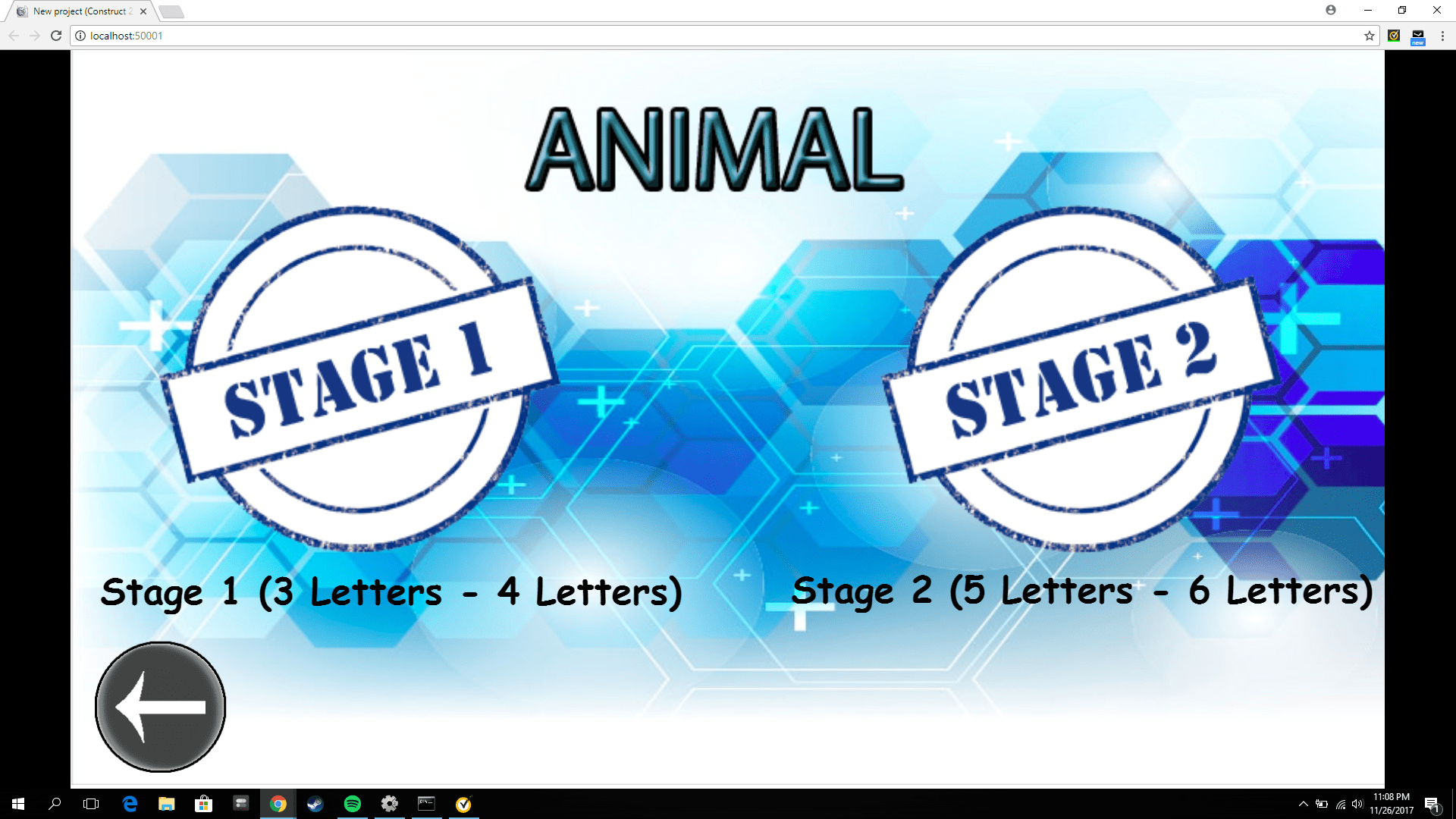
This is the Animal menu, In this menu player will be ask to choose which stage they want to play first. Stage 1 contain 3 letters to 4 letters. and stage 2 contain 5 letters to 6 letters.
- Category 2 (Food)

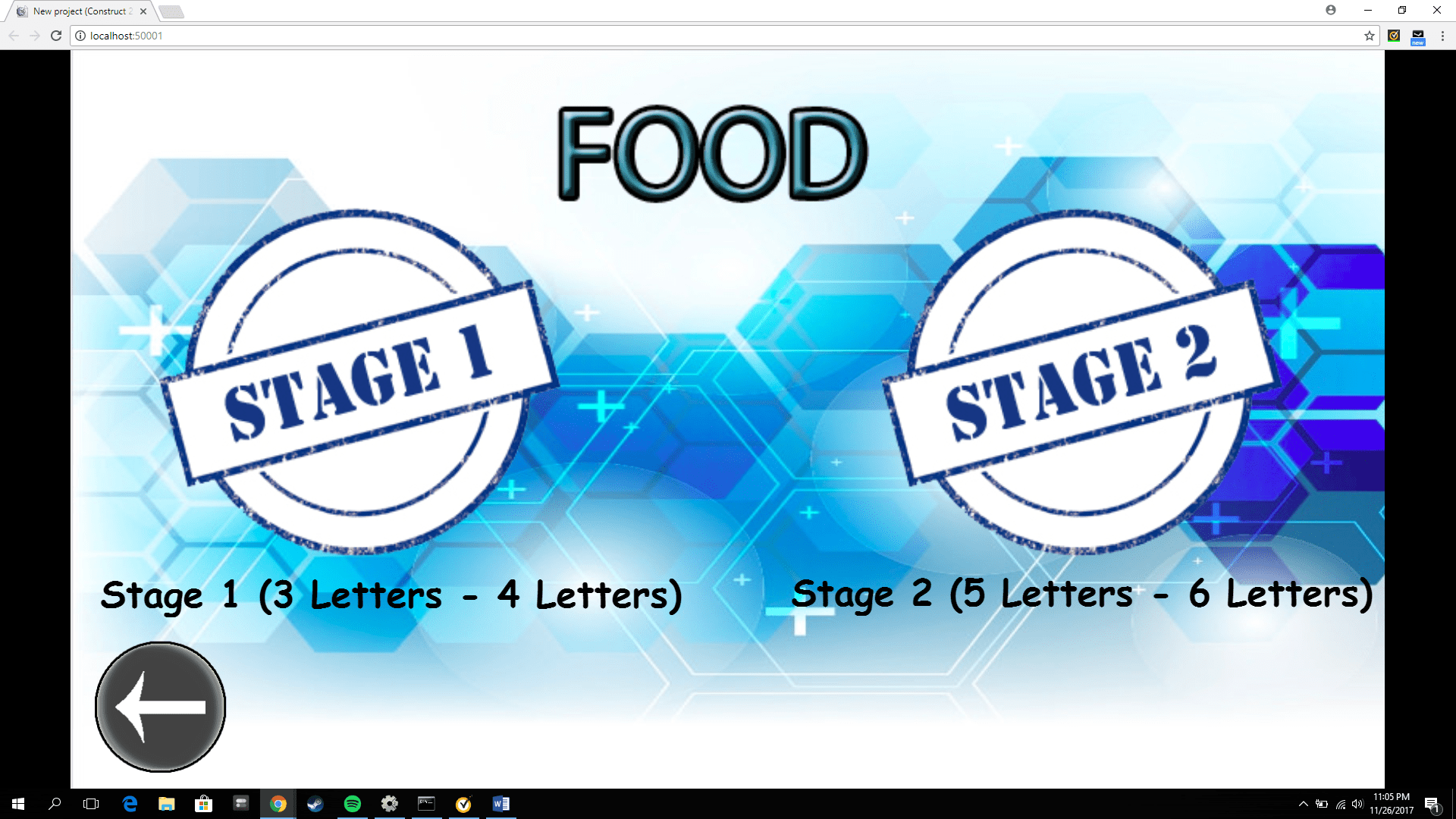
This is the Food menu, In this menu player will be ask to choose which stage they want to play first. Stage 1 contain 3 letters to 4 letters. and stage 2 contain 5 letters to 6 letters.
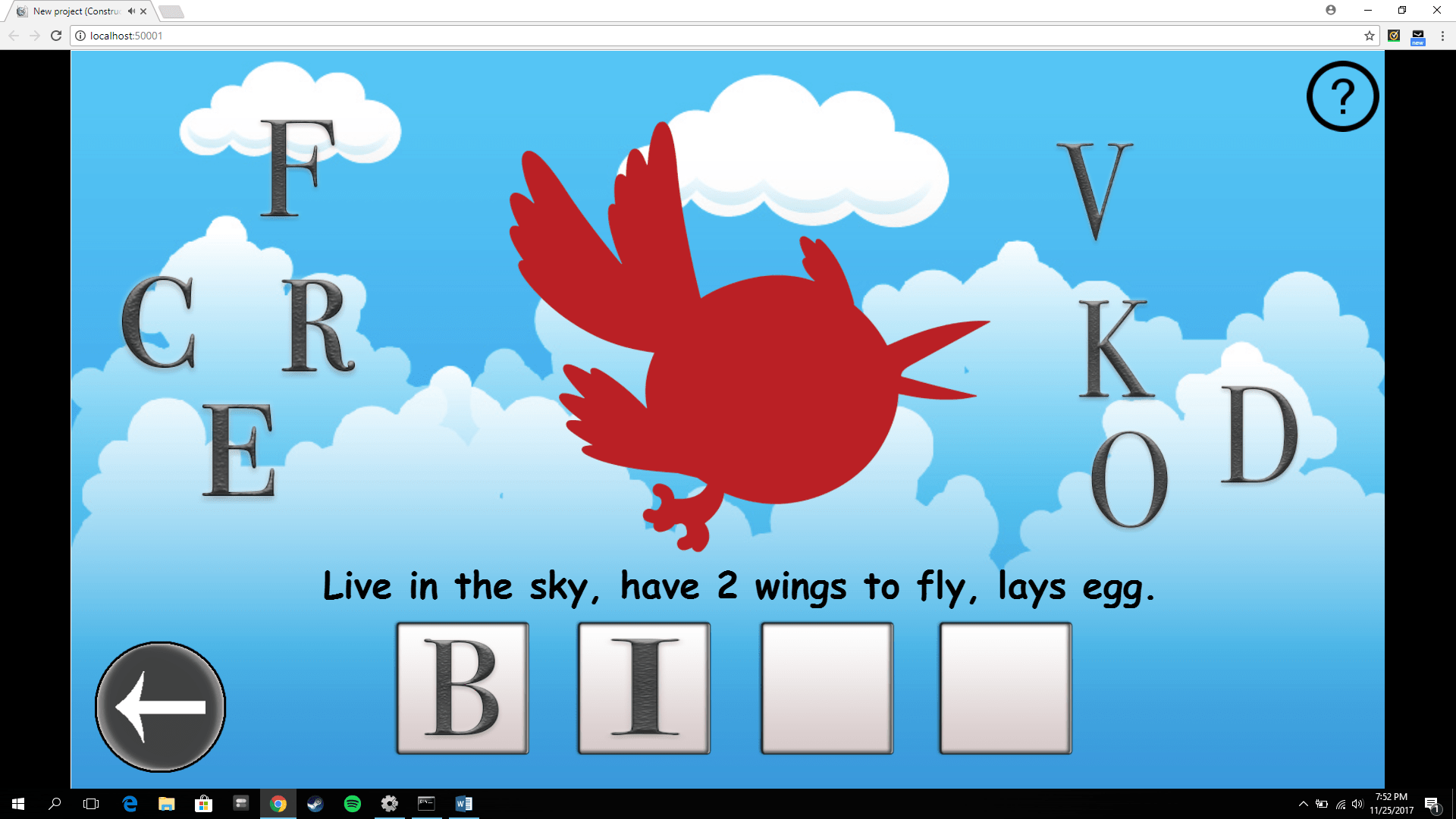
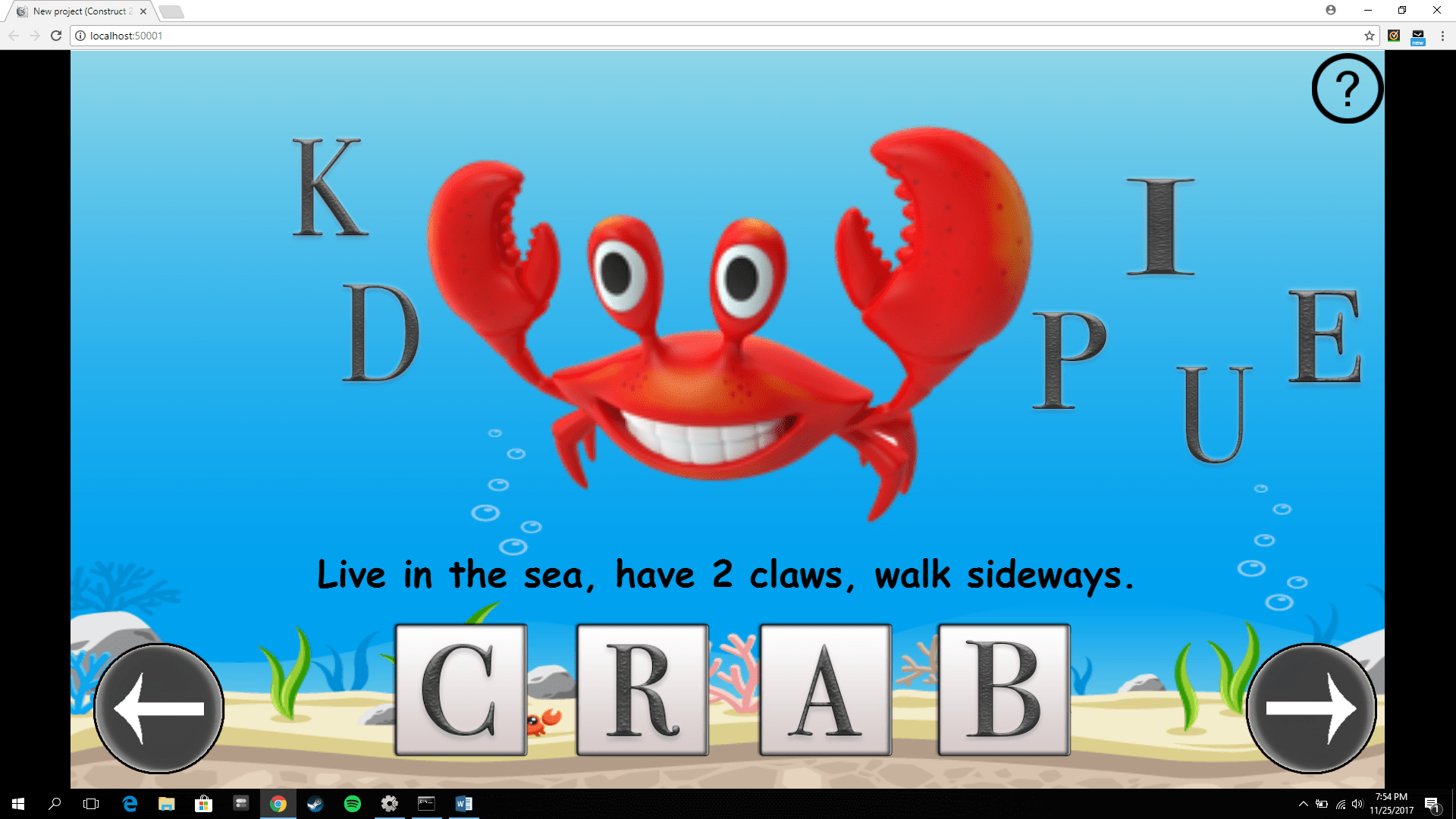
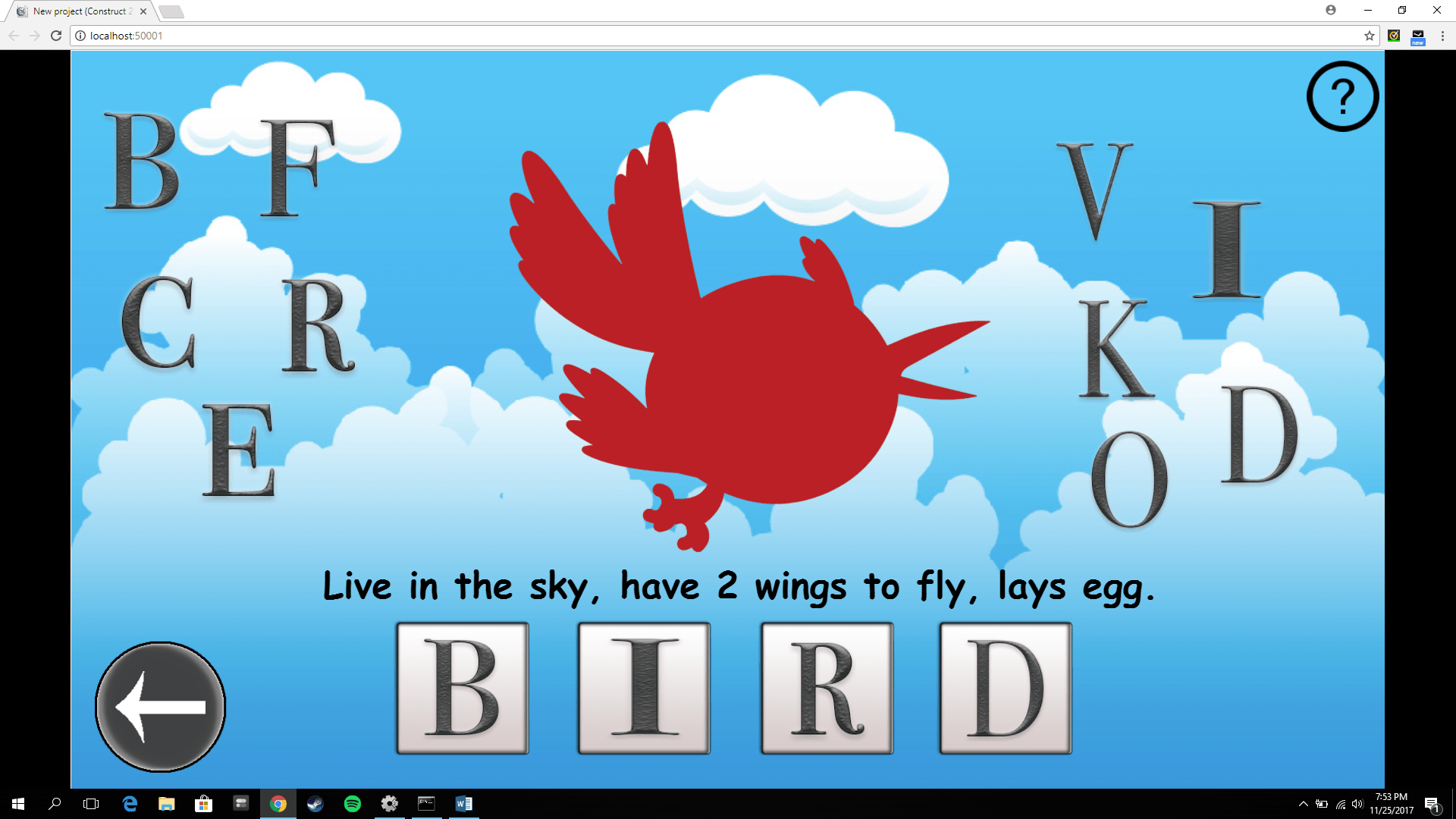
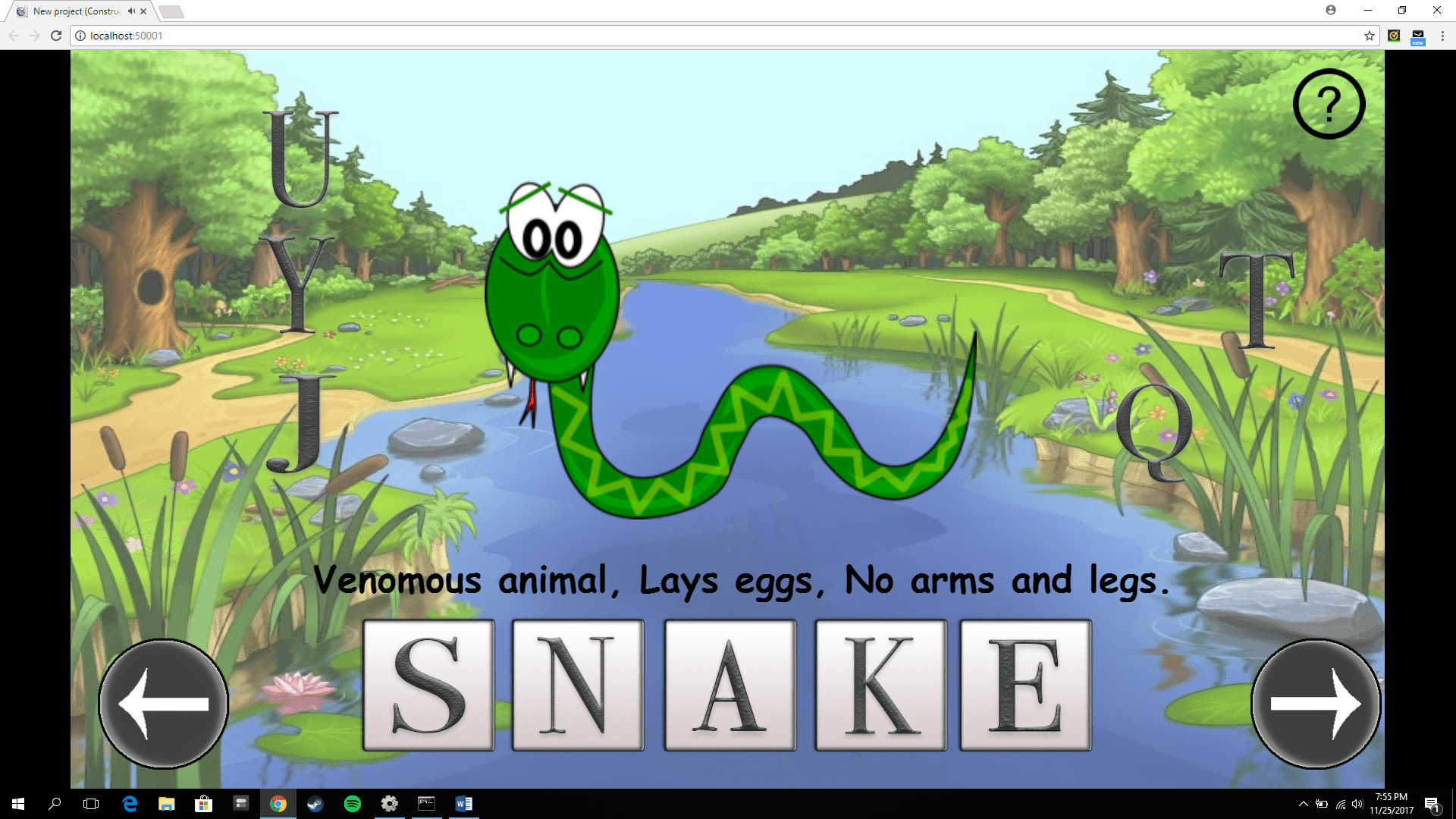
- Animal – Stage 1


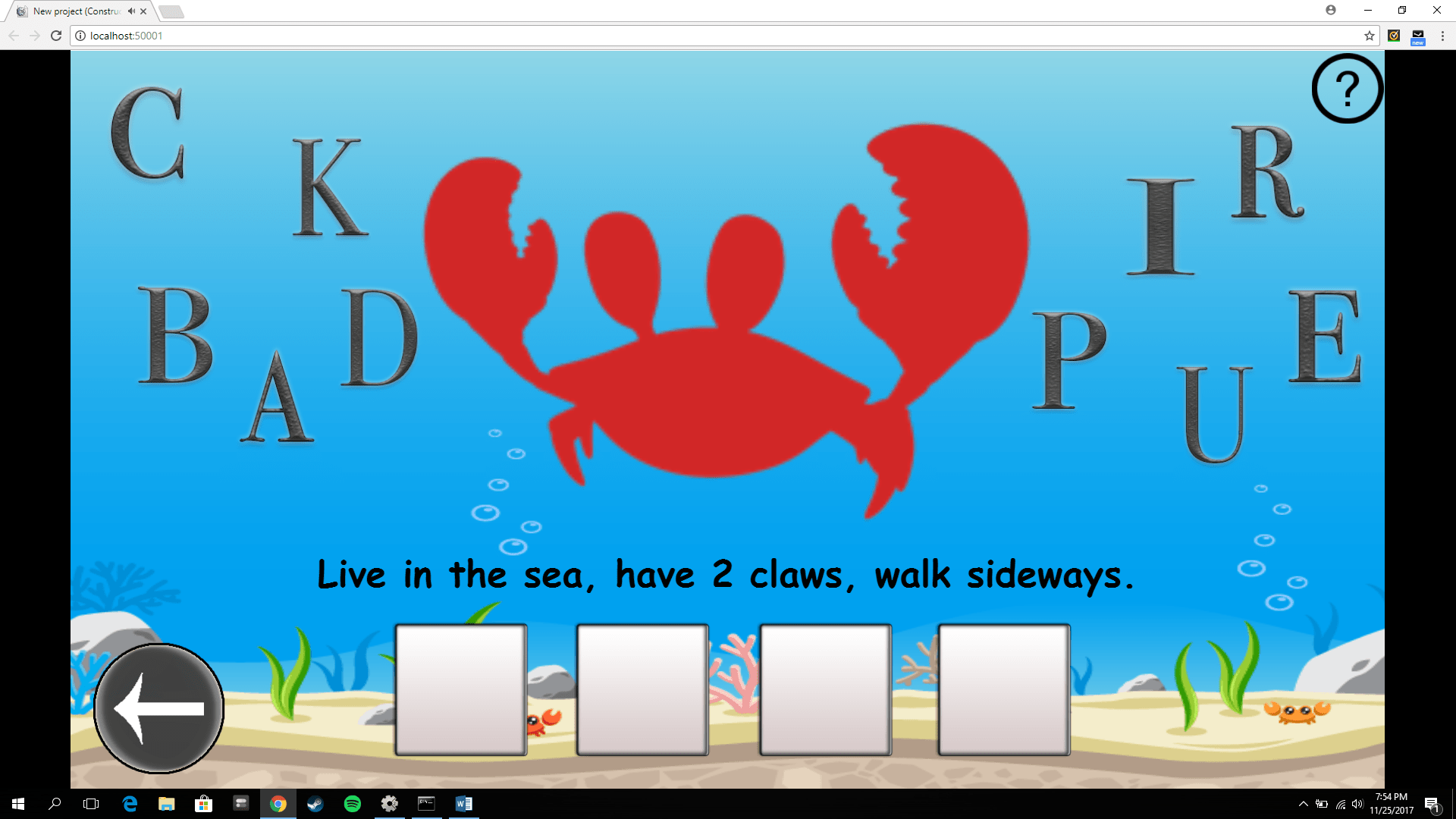
On this section, Player will be given an blur image, simple description about the image, a background that are related to the images, and boxes indicating how many letter does this image has. Next, player will have to fill the box by dragging the given letter into the box.

If the letter is match with the answer of the image, the letter will be moved into the box and the letter will not be able to move. But if the letter is wrong, the letter will automatically return the the original position.


Once the letter match with the answer, the blur image will fade and the clear image will shown. and there will be a next button that could bring the player to the next images.
- Help button

In every layout of the game on the top right corner, there will be a ? button. This button is similar to a hint button. When player doesn’t know what is the real answer, player just could press the ? button and the boxes will show the answer. But if the user
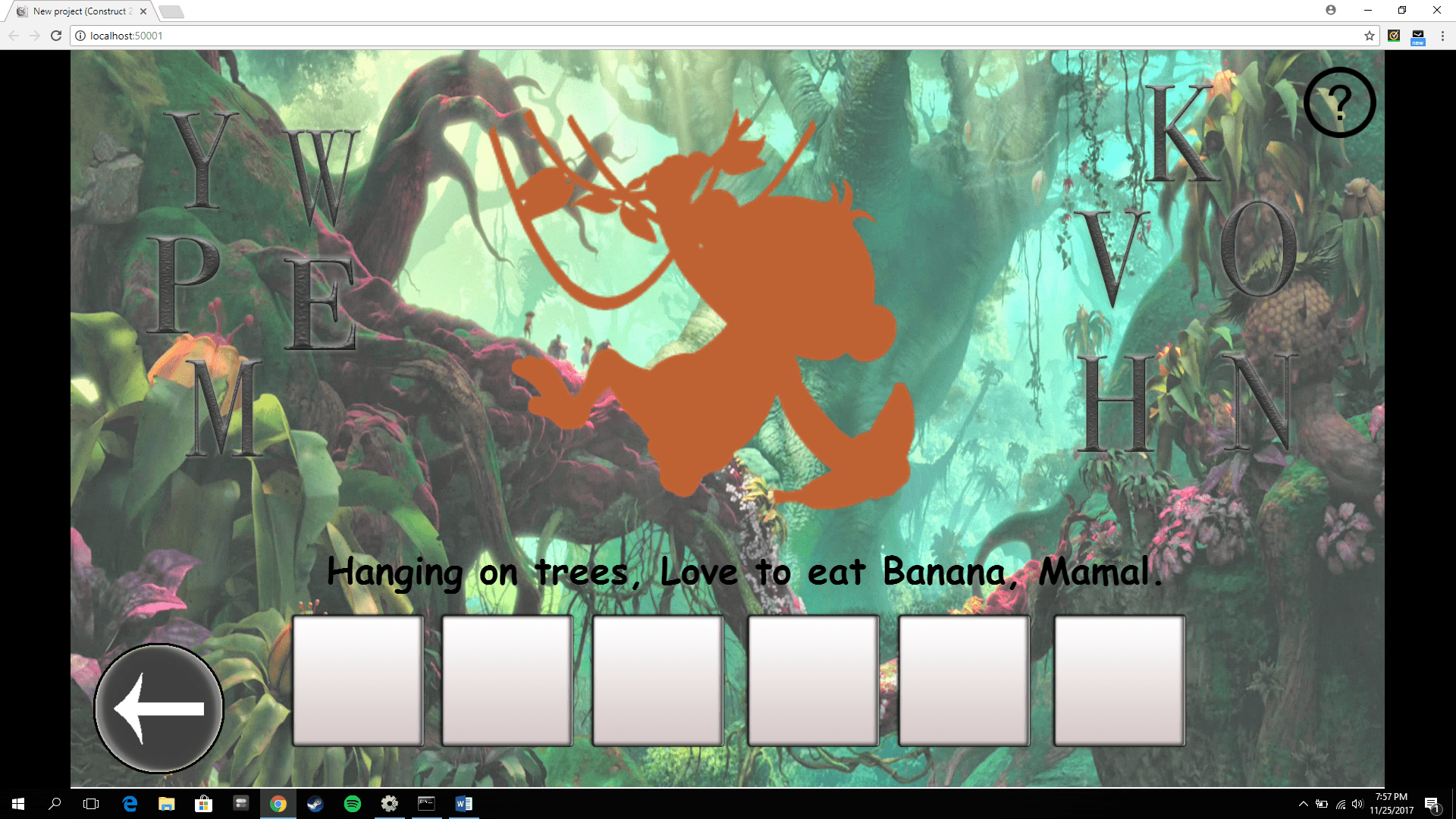
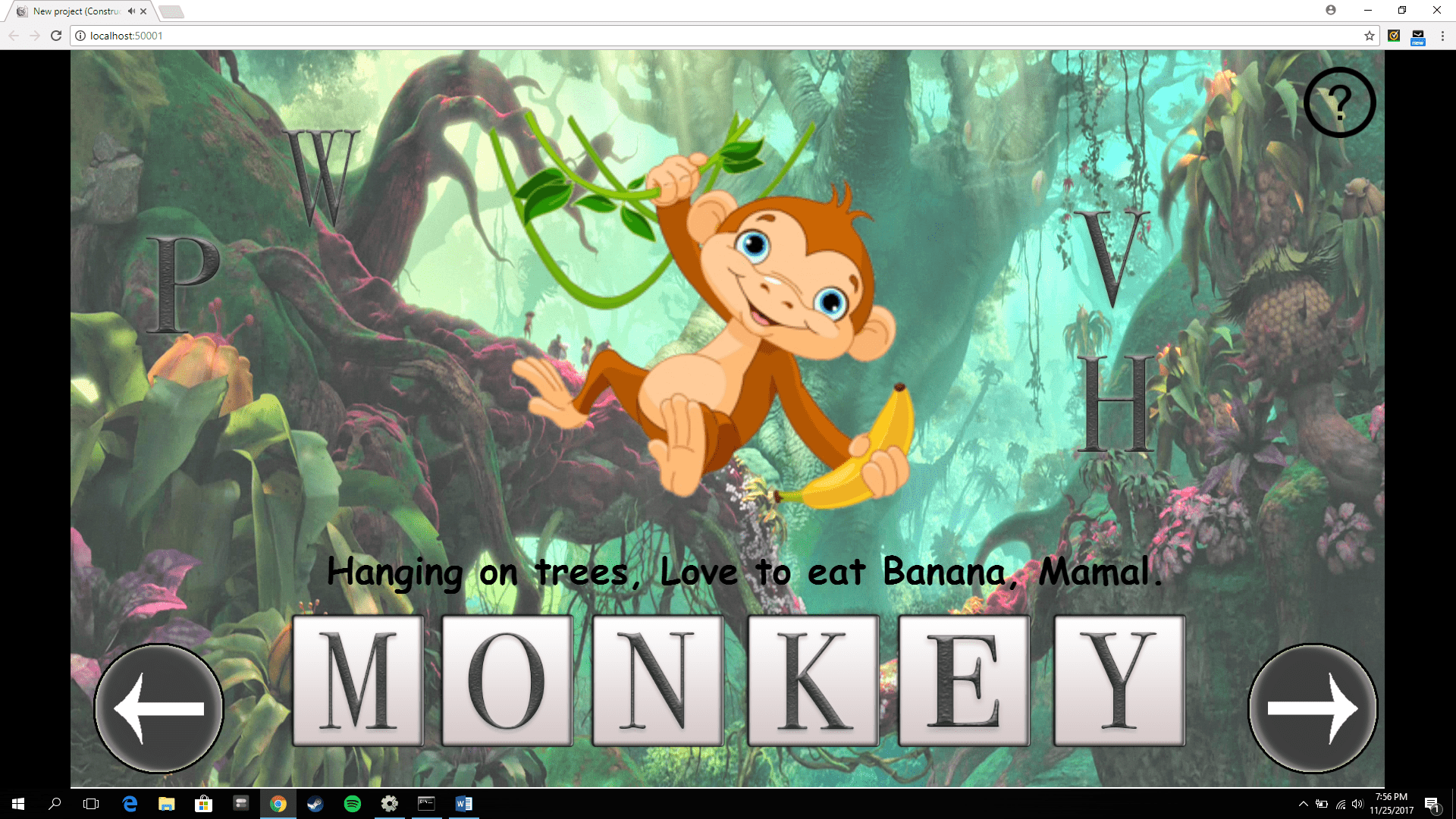
- Animal – Stage 2


Basically the next stage is almost the same like stage 1. The game play is the same The different between stage 1 and stage 2 is only the total of letter. In stage 2 the images will have between 5 letters to 6 letters and it is harder compare with stage 1.


Once the letter match with the answer, the blur image will fade and the clear image will shown. The next button on this stage 2 will go to the next layout which is the congratulations layout and from that layout player could go back to the first menu category.
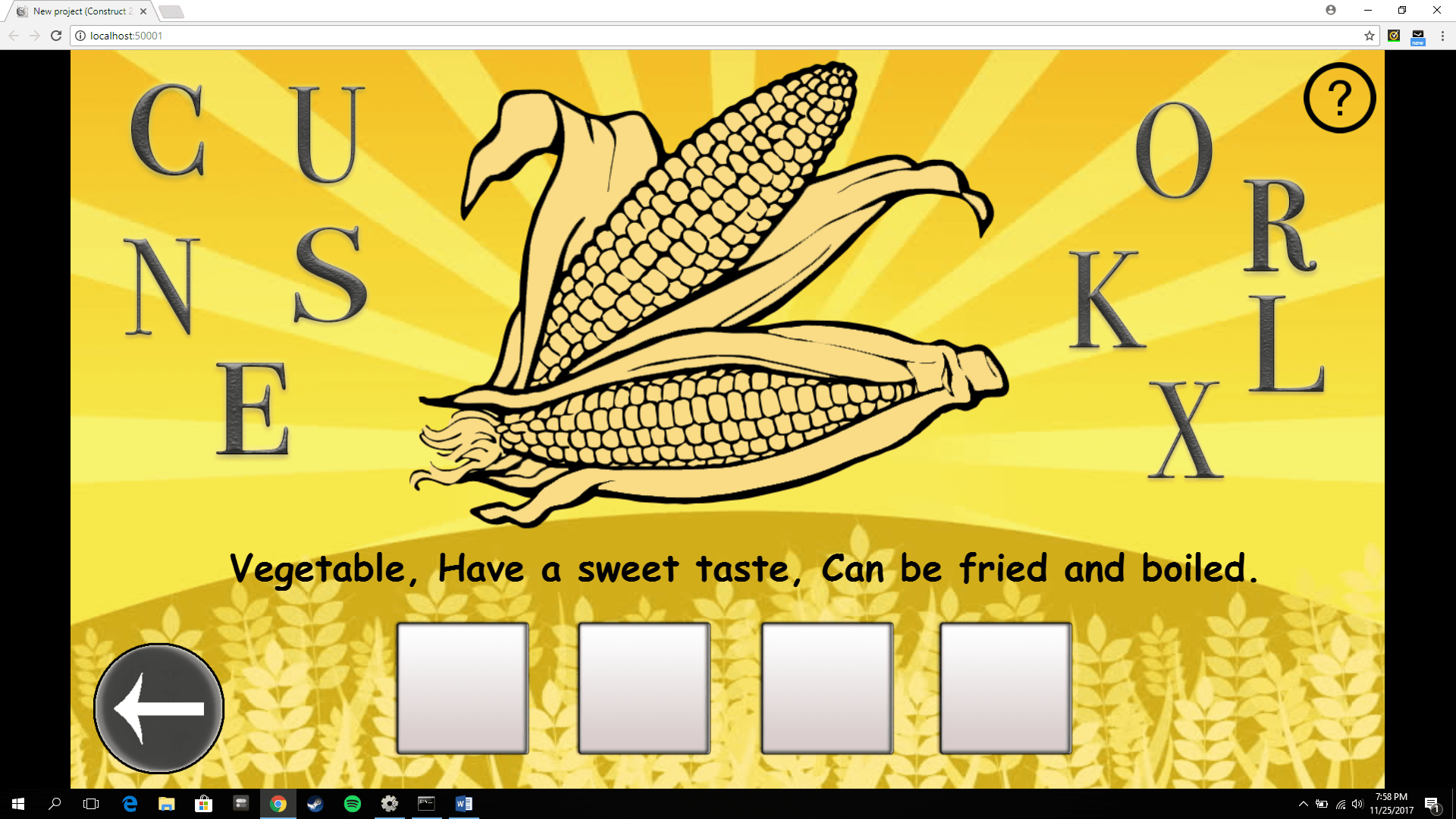
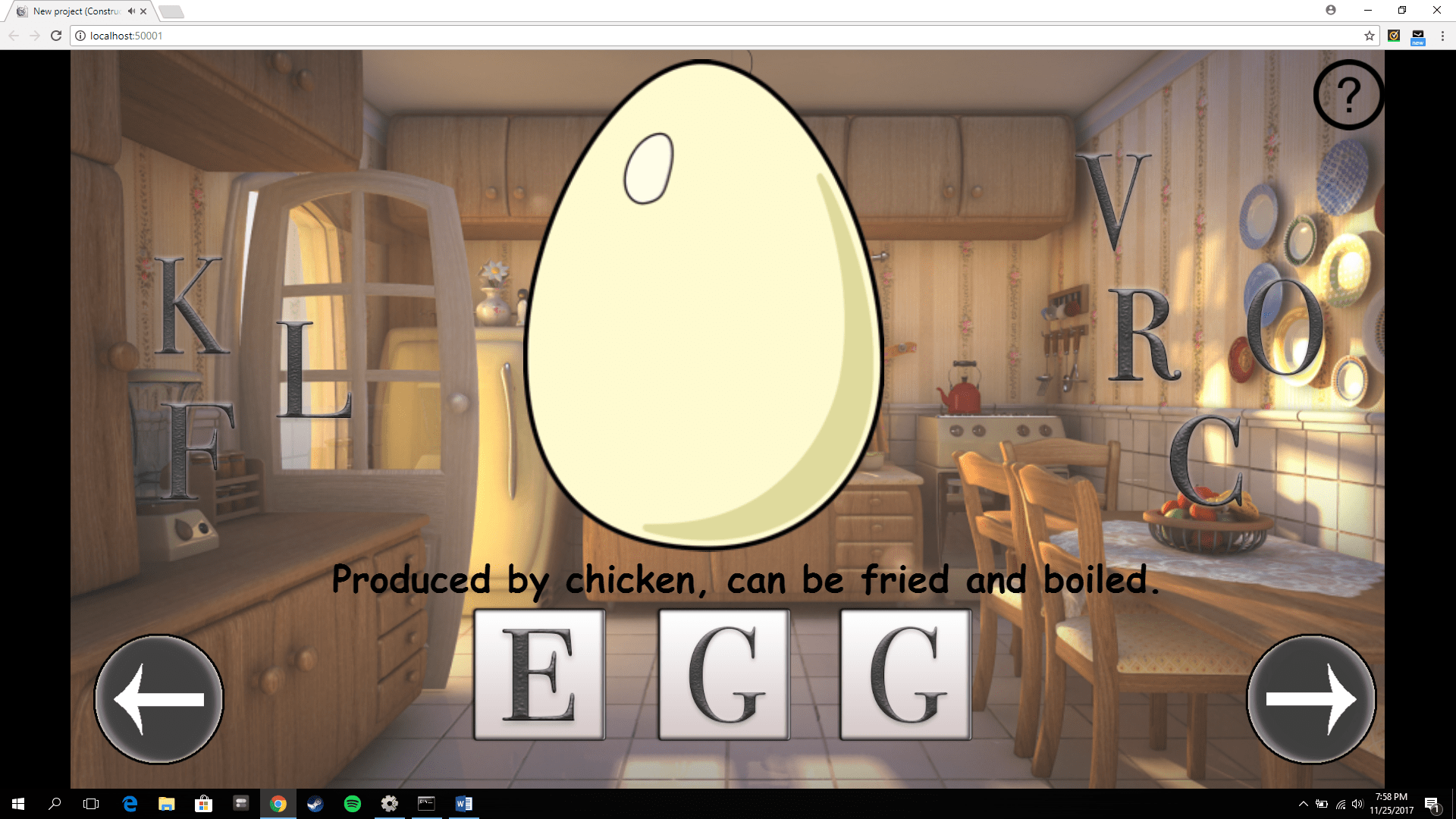
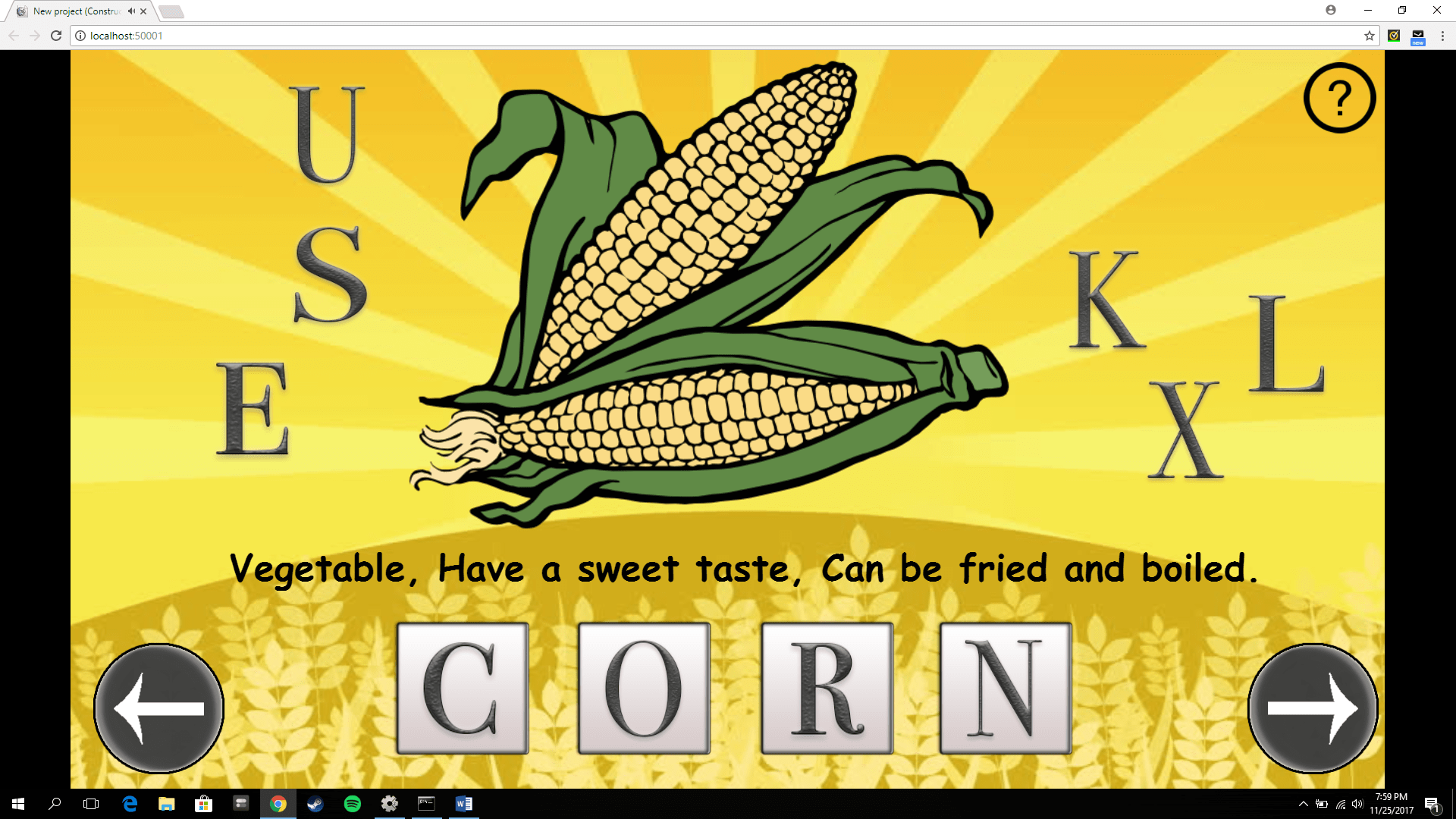
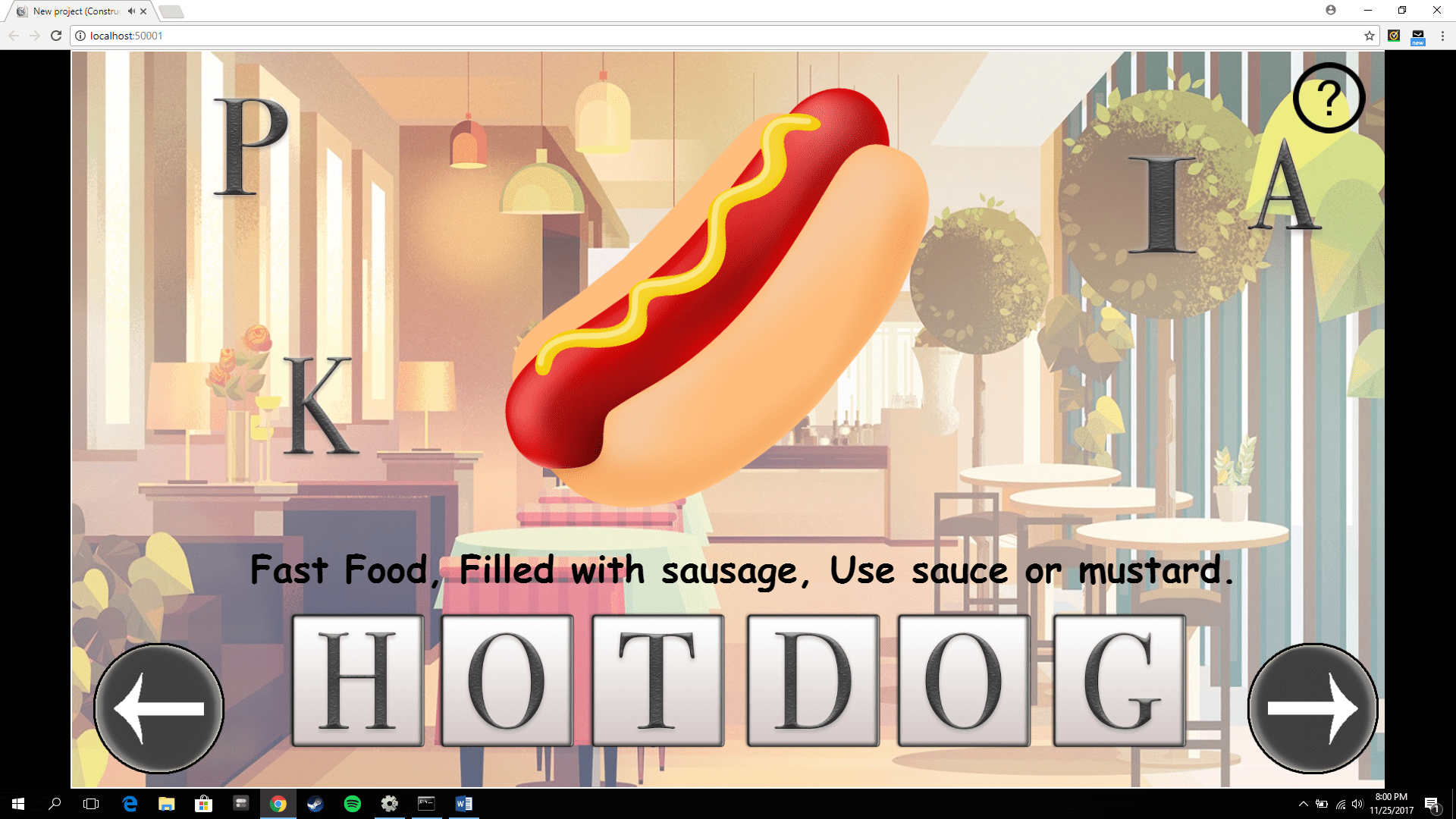
- Food – Stage 1

 On this section, mostly are the same with the animal category. The difference between the two section is only the type of images. This is the food section and still the same game play. Player will be given an blur image, simple description about the image, a background that are related to the images, and boxes indicating how many letter does this image has. Next, player will have to fill the box by dragging the given letter into the box.
On this section, mostly are the same with the animal category. The difference between the two section is only the type of images. This is the food section and still the same game play. Player will be given an blur image, simple description about the image, a background that are related to the images, and boxes indicating how many letter does this image has. Next, player will have to fill the box by dragging the given letter into the box.


Once the letter match with the answer, the blur image will fade and the clear image will shown. and there will be a next button that could bring the player to the next images.
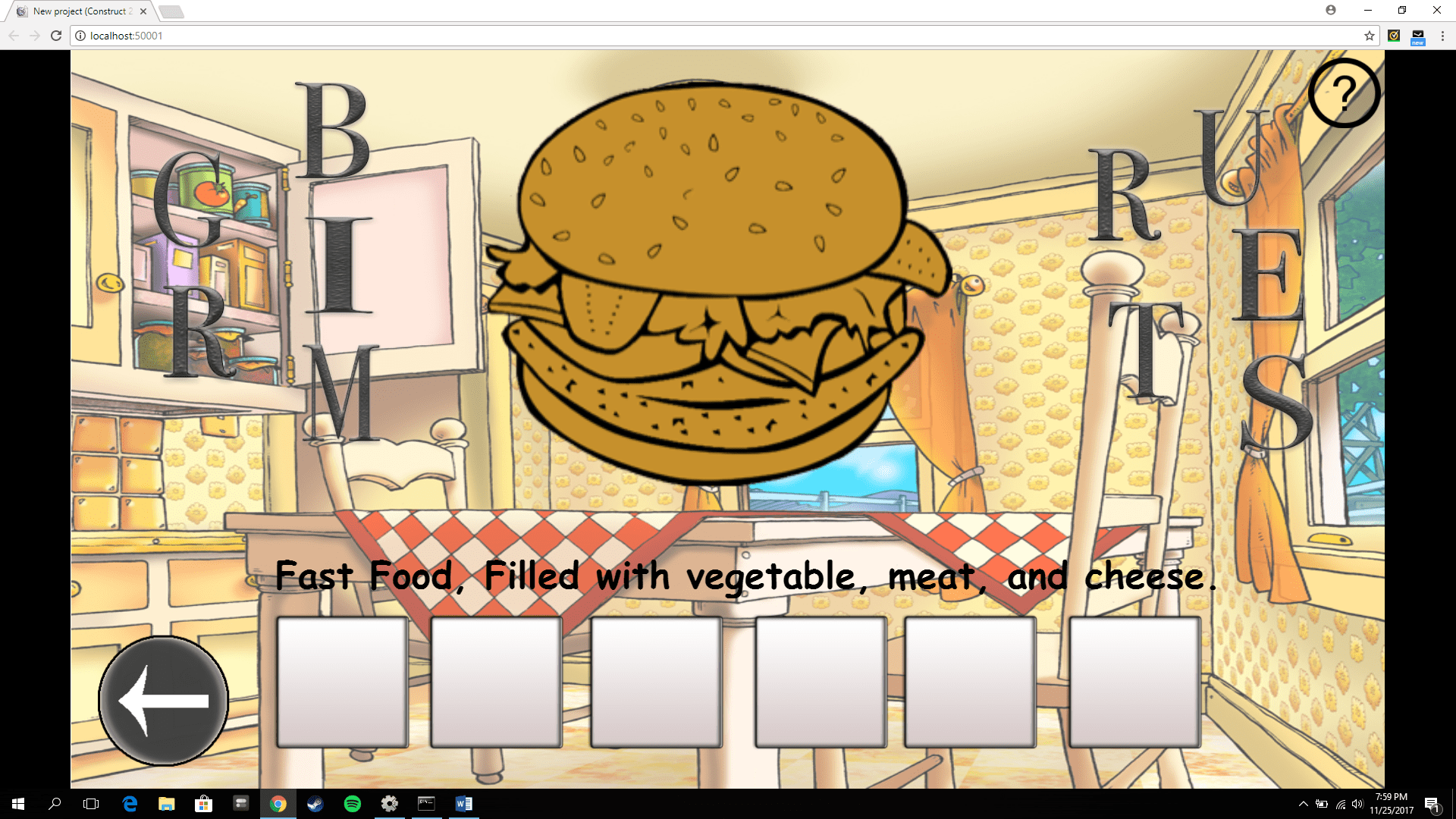
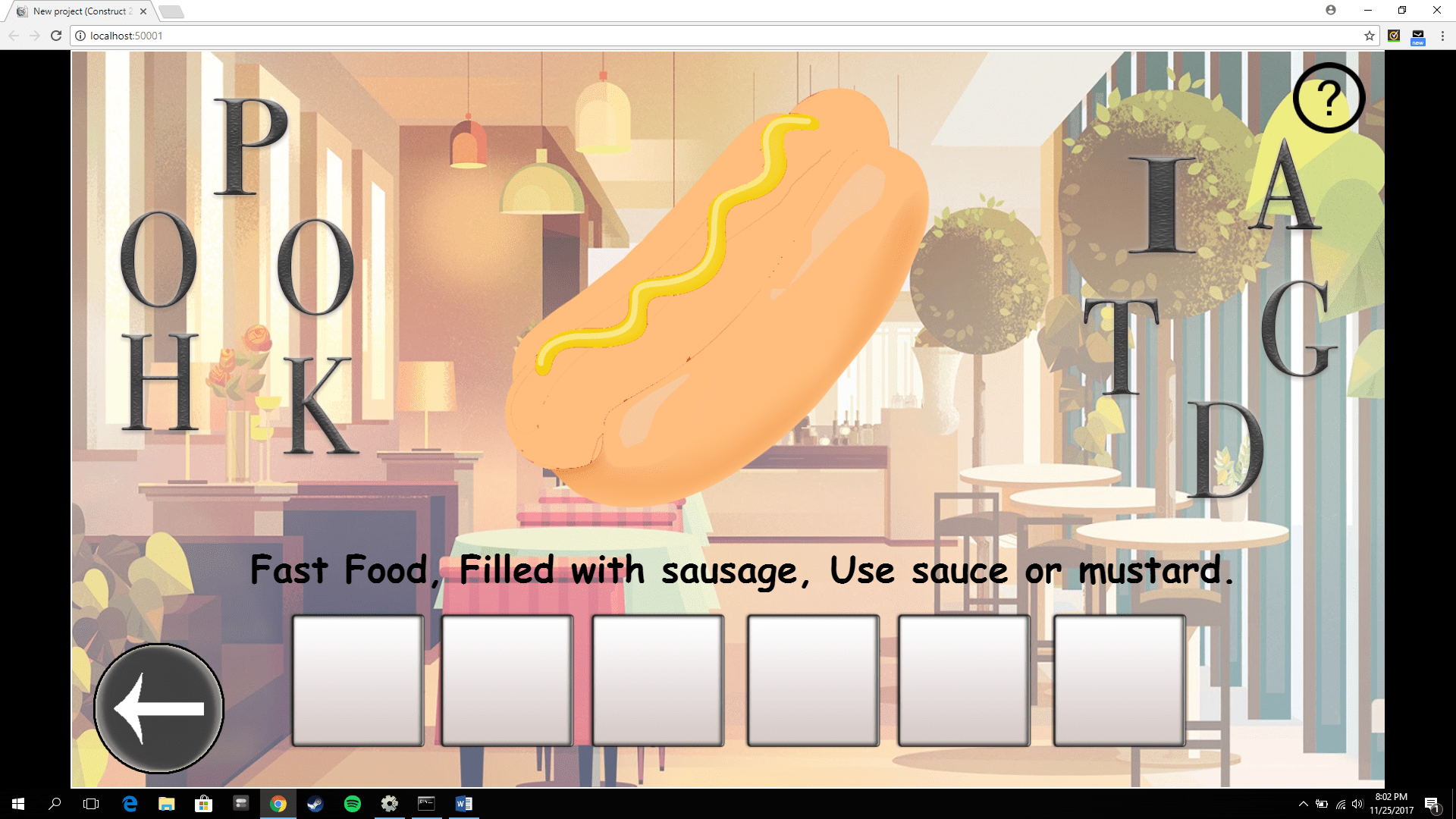
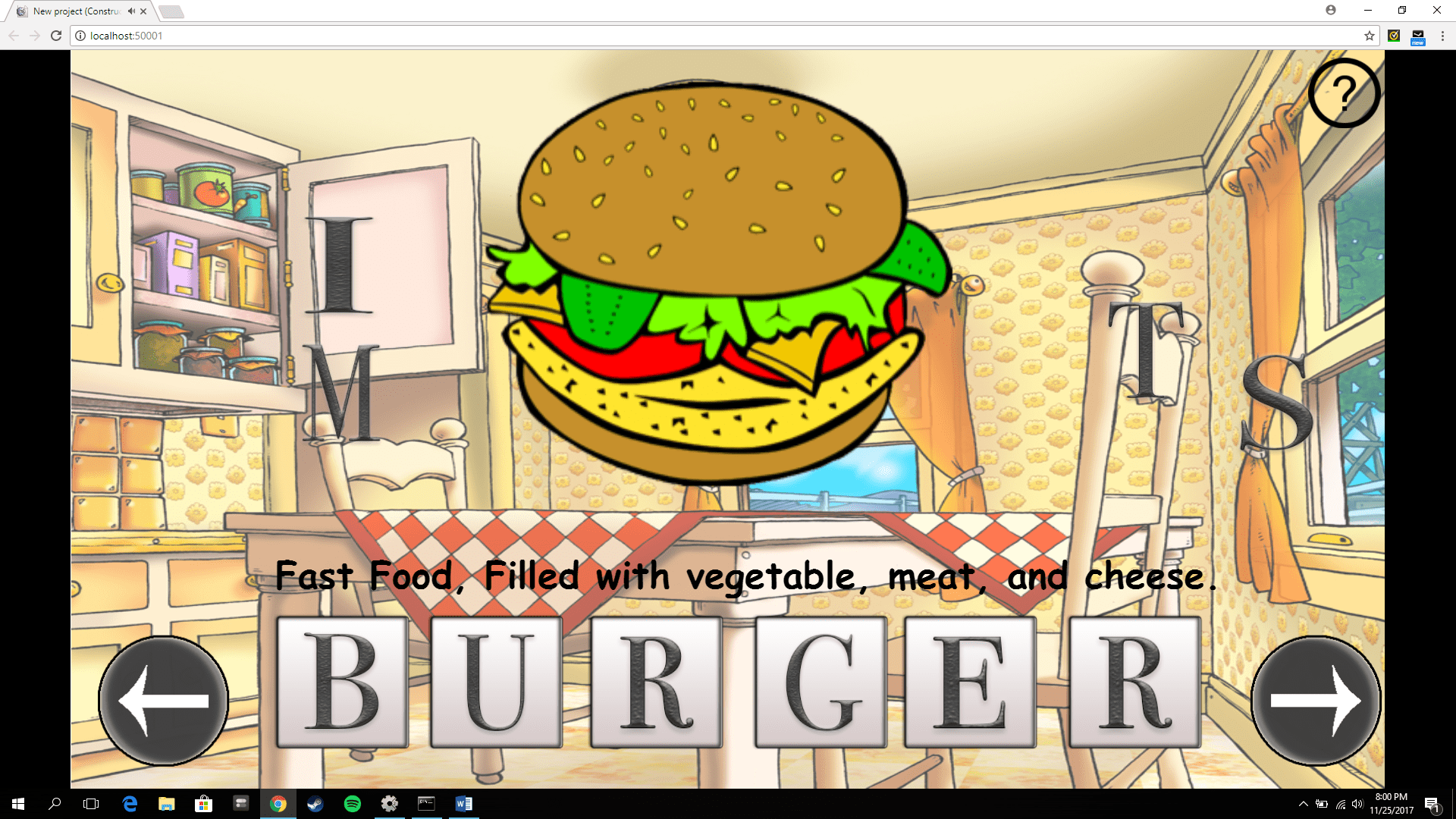
- Food – Stage 2


Still the same with the previous stage 2, The game play is the same The different between stage 1 and stage 2 is only the total of letter. In stage 2 the images will have between 5 letters to 6 letters and it is harder compare with stage 1.


Once the letter match with the answer, the blur image will fade and the clear image will shown. The next button on this stage 2 will go to the next layout which is the congratulations layout and from that layout player could go back to the first menu category.
- After Guessing the picture.

After player could guess the picture, this is the layout that will be shown. a Congratulations and also a back button. This back button will take player to get back into the category menu. Player could choose whether they want to play the same category or they could try another category.
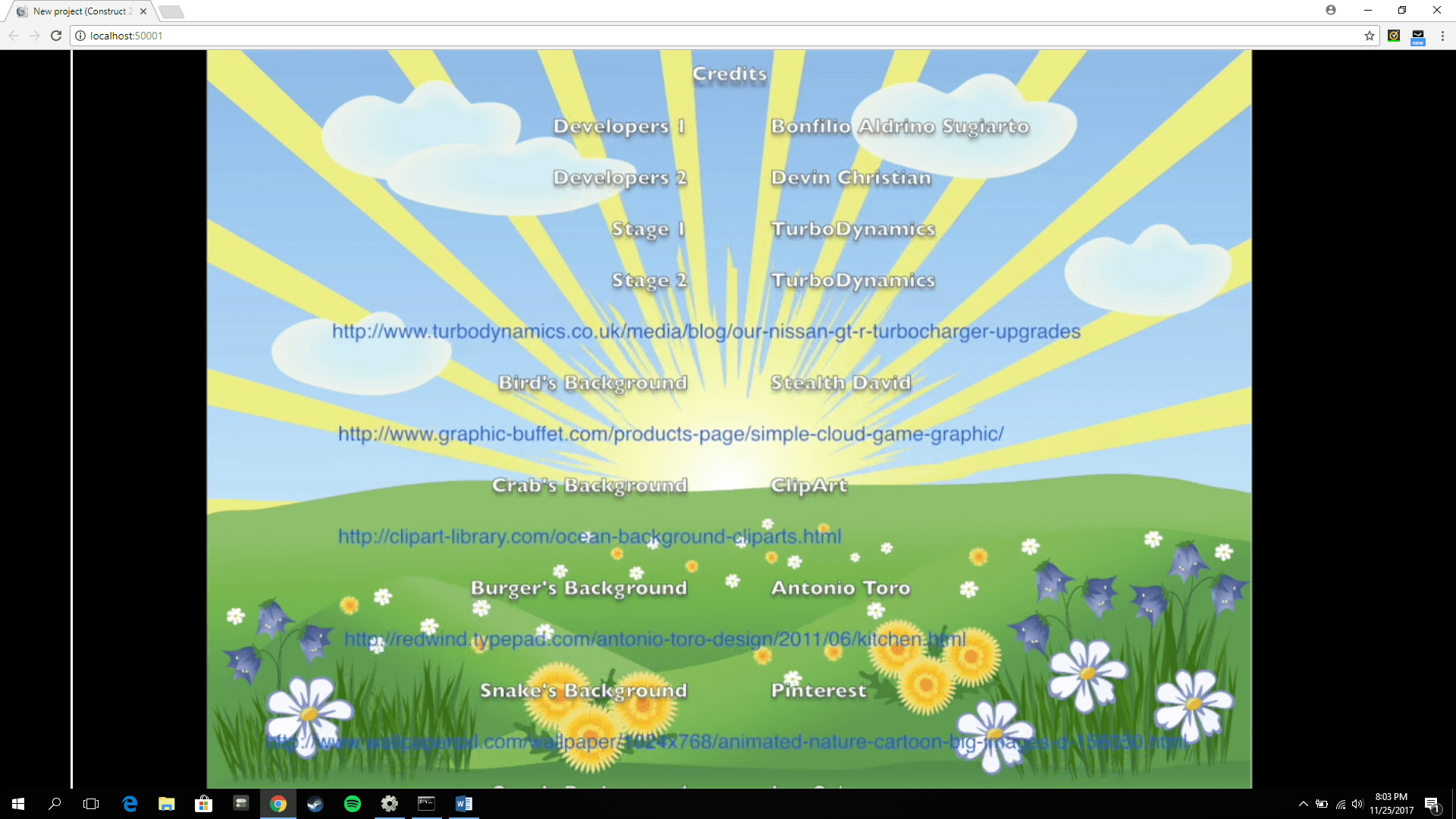
- Credits


On the first layout of this game, below the play button there is a credits button. and if the credits button is being clicked, it will automatically bring the player to the credit layout. the layout contain a video about the name of the developer, source of the images and sounds, and last but not least the app to convert and edit the sound effects.
